 Chart.js является отличным инструментом для создания визуализации данных и поддерживает интерактивные функции.
Chart.js является отличным инструментом для создания визуализации данных и поддерживает интерактивные функции.
С помощью Chart.js вы можете создавать разнообразные графики, диаграммы и сюжеты, которые можно адаптировать для различных типов данных.
Для создания интерактивной визуализации данных с Chart.js вам потребуется некоторое количество JavaScript-кода. Вот пример, который показывает, как создать простой график линии с интерактивными возможностями.
Подключите библиотеку Chart.js к вашему проекту.
Вы можете загрузить ее с официального сайта Chart.js или использовать Content Delivery Network (CDN) для подключения:
Теперь создадим контейнер в котором будет отражаться график
Далее сам JavaScript код.
// Получение контекста холста для рисования графика
var ctx = document.getElementById('salesChart').getContext('2d');
// Данные о продажах за 2022 год (пример)
var salesData = {
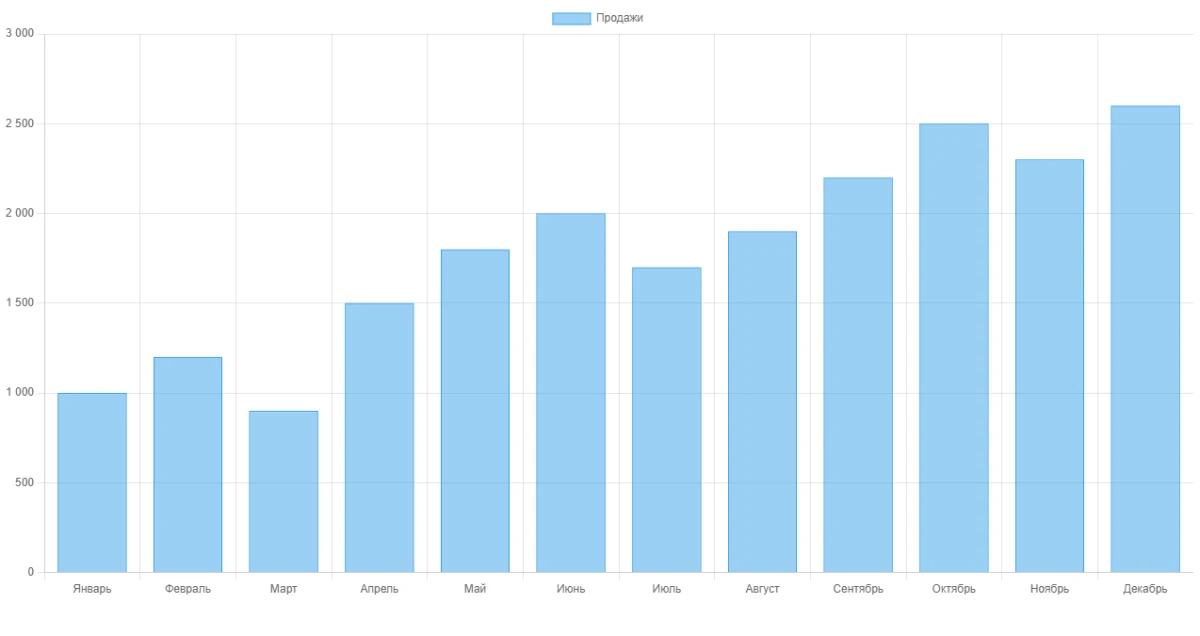
labels: ['Январь', 'Февраль', 'Март', 'Апрель', 'Май', 'Июнь', 'Июль', 'Август', 'Сентябрь', 'Октябрь', 'Ноябрь', 'Декабрь'],
datasets: [{
label: 'Продажи',
data: [1000, 1200, 900, 1500, 1800, 2000, 1700, 1900, 2200, 2500, 2300, 2600],
backgroundColor: 'rgba(54, 162, 235, 0.5)', // Цвет заливки столбцов
borderColor: 'rgba(54, 162, 235, 1)', // Цвет границы столбцов
borderWidth: 1 // Ширина границы столбцов
}]
};
// Создание графика с использованием данных о продажах
var salesChart = new Chart(ctx, {
type: 'bar', // Тип графика (столбчатая диаграмма)
data: salesData,
options: {
scales: {
y: {
beginAtZero: true // Начало шкалы установлено в 0
}
}
}
});
В этом примере мы используем столбчатую диаграмму для визуализации данных о продажах. Данные о продажах за каждый месяц представлены в массиве data, а месяцы отображаются в массиве labels. Вы также можете настроить цвета, границы и другие аспекты визуализации, изменяя соответствующие параметры в объекте datasets.

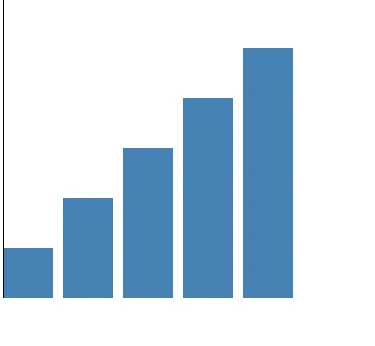
Анимированный график с помощью d3.js
Подключаем библиотеку
Вставляем блок где будет график
<canvas id="myChart"></canvas>
Ну и конечно JavaScript
// Получаем ссылку на контейнер визуализации
var container = d3.select("#myChart");
// Задаем размеры контейнера
var width = 500;
var height = 300;
// Создаем SVG-элемент внутри контейнера
var svg = container.append("svg")
.attr("width", width)
.attr("height", height);
// Генерируем данные для визуализации
var data = [10, 20, 30, 40, 50];
// Создаем столбцы на основе данных
var bars = svg.selectAll("rect")
.data(data)
.enter()
.append("rect")
.attr("x", function(d, i) { return i * 60; })
.attr("y", height)
.attr("width", 50)
.attr("height", 0)
.attr("fill", "steelblue")
.transition() // Добавляем анимацию
.duration(1000)
.attr("y", function(d) { return height - d * 5; })
.attr("height", function(d) { return d * 5; });
// Добавляем оси координат
var xScale = d3.scaleBand()
.domain(data.map(function(d, i) { return i; }))
.range([0, width])
.padding(0.1);
var yScale = d3.scaleLinear()
.domain([0, d3.max(data)])
.range([height, 0]);
var xAxis = d3.axisBottom(xScale);
var yAxis = d3.axisLeft(yScale);
svg.append("g")
.attr("transform", "translate(0," + height + ")")
.call(xAxis);
svg.append("g")
.call(yAxis);
Вот что должно получиться